Notes
Adding a contact form to Gatsby using Netlify Forms
Gatsby
2 minutes
- You need to give your form a
name. This name will identify your Form in Netlify - Add the
data-netlify="true"anddata-netlify-honeypot="bot-field"to the<form> - You also need to add a hidden input field with a
valueattribute that matches your formname - Every input field must have a
name. This will show up in form submissions.
1<form name="Contact" method="post" data-netlify="true" data-netlify-honeypot="bot-field">
2 {/* You still need to add the hidden input with the form name to your JSX form */}
3 <input type="hidden" name="form-name" value="Contact" />
4 ...
5</form>
The issues i had were:
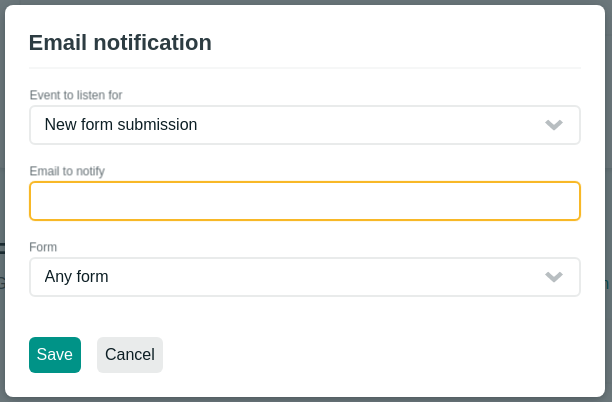
- It wasn’t sending me email notifications
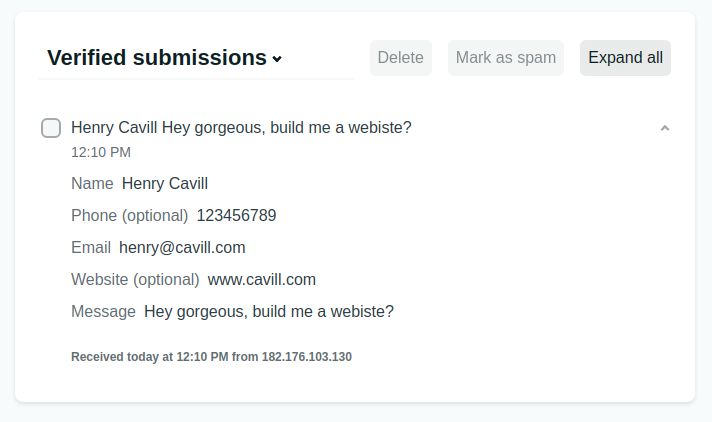
- It wasn’t sending me data from all the input fields, was getting just one
To fix not getting email notifications, just edit the notification and set the Form value to Any form. That fixed it for me.

The not sending all input fields seems to have been a known bug since March 2018, when Scott Tolinski made this video. The workaround is to rename your form to something else (essentially making Netlify detect it as a new form). If you add fields to an existing form, they’ll not show up.